Bestimmt hast du sie schon ganz oft gesehen: Digitale Produkte, deren Cover auf eine Schachtel (z.B.) gedruckt ist. Oder aber auch T-Shirts-Designs, die auf Shirts, Pullover und dergleichen aufgedruckt sind. Hast du dich jemals gefragt, wie das Zustande kommt? Gehen die wirklich in eine Druckerei und lassen dort eine Pappe oder ein Shirt bedrucken? Bei einzelnen Dingen mag das ja noch funktionieren, aber stelle dir mal vor, du hast ein Shirt-Business und möchtest dein Design einmal auf einem Shirt sehen. Musst du jetzt jede der tausend Varianten, die du vielleicht schon hast, auf ein einzelnes Shirt drucken lassen? Das würde dich vermutlich recht schnell arm machen.
Nein. Das Geheimnis sind sogenannte Mockups.
Das sind Dateien, denen du dein Design verpassen kannst.

Gestern war ich auf der Suche nach einem solchen Mockup für meinen ersten eigenen Onlinekurs. Natürlich hätte ich einfach ein 2-dimensionales Bild nehmen können. Aber mal ehrlich: Sieht so eine Schachtel in 3D nicht viel besser aus? 😉
Jedenfalls habe ich einige Zeit damit verbracht, nach einer gescheiten Seite zu suchen. Ich bin ja ein Freund davon, auch Free-Versionen eine Chance zu geben. Nachdem ich sehr viel Schrott gefunden hatte, habe ich dann doch endlich eine wahre „Goldgrube“ an Mockups gefunden. Auf dieser Seite findet ihr wirklich alles, was das Herz begehrt.
Egal ob Pappbecher, Shirts, Kisten, CDs, Beutel … Der Fantasie sind nahezu keine Grenzen gesetzt.
Und hier ist der Link für euch:
So sieht die Seite aus:
Du hast hier wirklich zahlreiche Möglichkeiten und Kategorien.
Nahezu alles, was du brauchst, wird hier bedient.
Um ein Mockup dann natürlich umzusetzen benötigst du aber ein Bildbearbeitungsprogramm. Ich selbst nutze Photoshop dafür. Sicherlich funktioniert das Ganze auch mit Gimp. Leider kenne ich mich mit Gimp gar nicht aus. Ich zeige dir aber gern in Photoshop, wie das Ganze funktioniert.
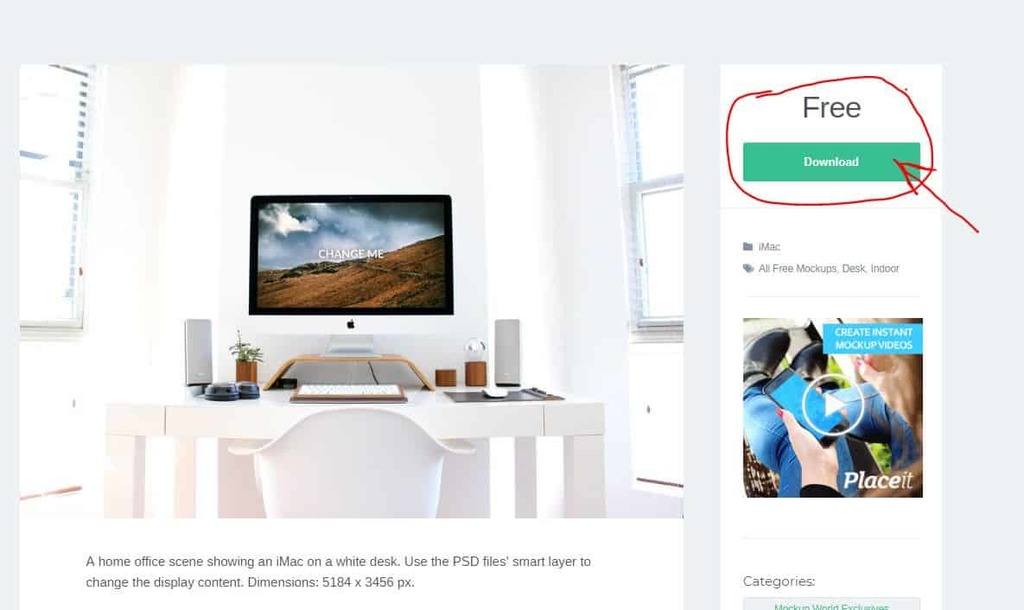
- Du suchst dir zuerst dein gewünschtes Mockup aus und lädst es danach herunter. Achtung! Der Downloadlink führt immer auf eine externe Seite. Bitte nicht wundern!
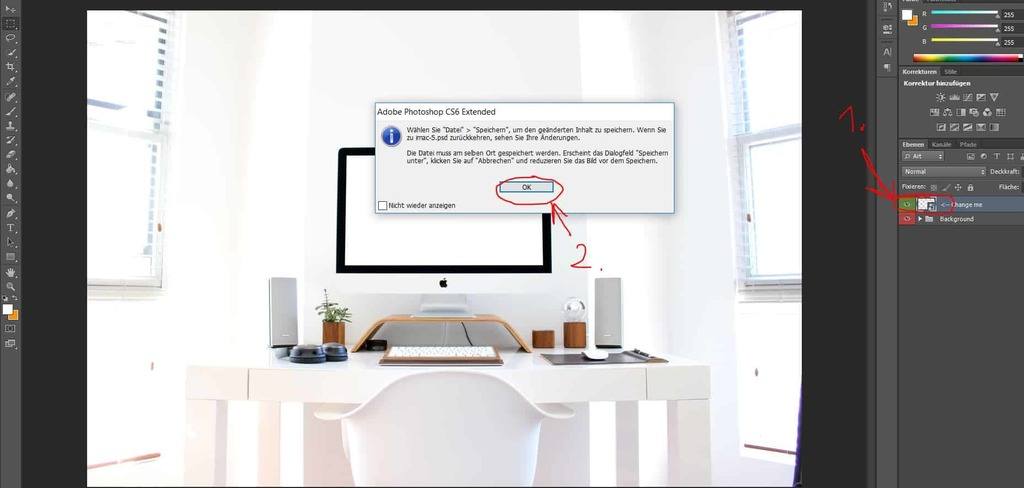
- Du öffnest diese Datei in Photoshop (oder Gimp). Dort, wo die Ebenen angezeigt werden, klickst du bitte doppelt auf die Ebene, die du bearbeiten magst. Hier habe ich ein wirklich einfaches Bild zur Veranschaulichung ausgewählt, in dem nur eine Eben zu bearbeiten ist.
Danach öffnet sich ein Dialogfenster, das du bitte mit „OK“ bestätigst.
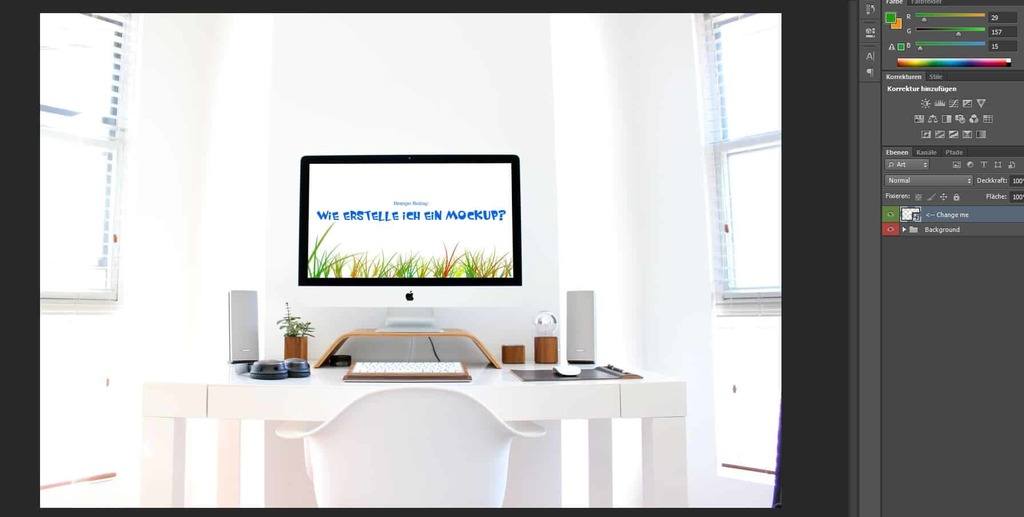
- Das Ganze sieht dann so aus: Diese Ebene kann ich nun bearbeiten, wie ich mag.
- Wenn alles so bearbeitet ist, wie es dir gefällt, einfach mit Strg + S speichern
- Danach wechselst du nur noch in deine ursprüngliche Datei zurück – und dort ist das neue Bild schon automatisch eingefügt.
Alles nur noch abspeichern – und fertig! Eigentlich ganz einfach, oder? 😉
Inhaltsverzeichnis
Up-Date:
Mockups in sekundenschnelle mit Hilfe von Builderall erstellen
– Welche Schritte sind erforderlich, um ein überzeugendes Mockup zu erstellen
Mockup erstellen - Eine Anleitung
Ein Mockup ist eine visuelle Darstellung eines Produkts oder einer Webseite, die vor der eigentlichen Umsetzung verwendet wird, um das Design und die Funktionalität zu überprüfen. Es ist eine wichtige Phase im Entwicklungsprozess, um sicherzustellen, dass das Endprodukt den Anforderungen und Erwartungen der Nutzer entspricht. In diesem Artikel geben wir Ihnen eine Anleitung, wie Sie ein Mockup erstellen können.
1. Recherchieren Sie: Bevor Sie mit dem Erstellen eines Mockups beginnen, ist es wichtig, die Anforderungen und Ziele des Produkts oder der Webseite zu verstehen. Machen Sie eine gründliche Recherche über die Zielgruppe, den Wettbewerb und die aktuellen Design-Trends.
2. Skizzieren Sie: Beginnen Sie mit groben Skizzen auf Papier, um die verschiedenen Elemente des Designs zu visualisieren. Berücksichtigen Sie dabei die Layoutstruktur, Farbpalette, Schriftarten und Bilder.
3. Wählen Sie ein Tool: Es gibt viele Online-Tools, mit denen Sie Mockups erstellen können, wie beispielsweise Adobe XD, Sketch oder Figma. Wählen Sie das Tool, das am besten Ihren Anforderungen entspricht.
4. Erstellen Sie das Mockup: Laden Sie Ihre Skizzen in das ausgewählte Tool hoch und beginnen Sie mit dem Erstellen des Mockups. Fügen Sie die verschiedenen Elemente hinzu und passen Sie das Design an, um eine realistische Darstellung des Endprodukts zu erstellen.
5. Überprüfen und testen: Sobald das Mockup erstellt ist, ist es wichtig, es gründlich zu überprüfen und möglicherweise Benutzer-Tests durchzuführen, um sicherzustellen, dass das Design den Erwartungen der Nutzer entspricht.
6. Feedback einholen: Zeigen Sie das Mockup anderen Personen, wie Kollegen oder Kunden, um wertvolles Feedback zu erhalten und mögliche Verbesserungen vorzunehmen.
7. Iterieren: Nehmen Sie das erhaltene Feedback auf und führen Sie gegebenenfalls Iterationen am Mockup durch, um es weiter zu verbessern.
Insgesamt ist das Erstellen eines Mockups ein wichtiger Schritt im Designprozess, um sicherzustellen, dass das Endprodukt den Anforderungen und Erwartungen der Nutzer entspricht. Mit einer sorgfältigen Planung und Umsetzung können Sie ein aussagekräftiges und realistisches Mockup erstellen, das als Grundlage für die weitere Entwicklung Ihres Produkts oder Ihrer Webseite dient.
💰📢 Möchten Sie online Geld verdienen und finanzielle Freiheit erreichen?
🤔 Tragen Sie Ihre E-Mail-Adresse ein und abonnieren Sie unseren Newsletter, um Informationen, Tipps und Ratschläge zur Einkommensgenerierung online zu erhalten.
💸 Verpassen Sie keine Gelegenheit mehr, Ihr Einkommen zu steigern und finanziell unabhängig zu werden. Geben Sie Ihren Namen ein, um personalisierte Geldverdienststrategien und Angebote zu erhalten!
📧 Füllen Sie das Formular aus und klicken Sie auf „Jetzt abonnieren“, um Ihren Weg zur finanziellen Freiheit zu beginnen und von unseren Erfahrungen zu profitieren.










Ohja – über die Suche von geeigneten Mockups, die auch noch gut aussehen und nicht allzu viel kosten kann ich ebenfalls ein Liedchen singen 😀 Bin dir schon mal dankbar für deine tolle Empfehlung! Mir haben bis jetzt immer die Mockups von https://www.chris-hortsch.de/webdesign-blog.html genügt. Auch diese kann man kostenlos herunterladen und sie im Anschluss in Photoshop bearbeiten. Werde aber bei Gelegenheit auch mal einen Blick auf die von dir vorgeschlagene Seite werfen 🙂
Liebe Grüße
Floyd